日本网站的设计风格很多已经使用新的网页设计趋势,如视差滚动、全屏背景、全屏视频等等,很少使用Flash,特别注重网页的配色、版式和交互设计,整体网页布局新颖,不少网站使用了可爱的漫画式手绘风格。
网页设计作为一种视觉语言,特别讲究编排和布局,虽然主页的设计不等同于平面设计,但它们有许多相近之处,版式设计通过文字图形的空间组合,表达出和谐与美;为了达到最佳的视觉表现效果,反复推敲整体布局的合理性,使浏览者有一个流畅的视觉体验。
Web前端技术方面已有部分网站开始HTML5、CSS3技术,虽然使用这些新技术,但在IE8兼容方面还是做得很好的,有的不兼容IE8会做一个浏览器兼容提示。
为大家收集了一组优秀的日本网站,在收集日本网站的同时也让小编惊叹了,日本的网站设计以及使用的Web技术不错,网站设计水平也相当不错;下面一起来欣赏这些优秀的日本网页设计作品,希望能够给大家的设计带来灵感!
Hanamichiya
很漂亮的水彩背景,很多日本设计师的手绘功底都很厉害,网站的右侧菜单效果很赞!
Dascorp
该网页使用了响应式设计,基本兼容IE8,当用户向下滚动网页设计,内容会渐变显示出来。
Mitsugashi
设计简约的糕点食品网站,但这种简约在国内很容易飞稿机。
Regettacanoe
明快的蓝色与黄色的时尚配色,很符合网站主题;左上角菜单蓝色的曲线好像和鞋跟一样,这设计会令人印象深刻。
Ca4la
很独特的小型电子商务网站,浏览时注意看哪些动画,好玩之余更有意义。
Hotakubo-Seikei
一所医院网站,网站整体页面设计得很精美,就连图片质量也很注重,这医院看起来很高档次啊;医院类网站大家可以参考这个设计,相当不错。
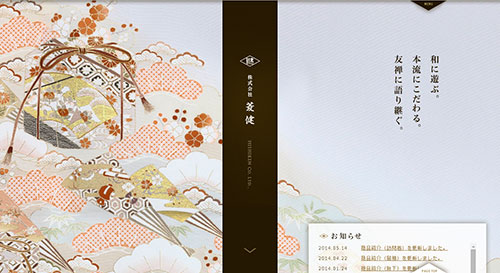
Hishiken
漂亮的图像结合视差特效,可以形成很精美的网页。
Asitanosikaku
网站前面那个手绘风格的椭圆是用html5 Canvas做出来的,鼠标经过带有一些弹性效果,这个椭圆还能根据浏览器分辨率来自适应大小哦。
点击每个连接的内容都是AJAX加载,总体的交互设计体验真的很不错。
Kataomoi3
网站使用文字漂落来做视差效果,很漂亮,推荐做类似个人博客的网站。
Kiyomizudera
用全屏视屏作为背景的网页,视频的景色超赞,文字使用垂直排版,垂直字体是日本常用的一种排版方式,从首页点击进去后,默认是全屏幻灯片展示,整体给人的感觉很有Feel!
学習院女子大学
首页Flash banner设计得很不错。
Q-Co
里面的创意很赞,进入首页后,用笔画一个圆圈,然后圆圈里会有动态图像显示,网站的视差技术做得很好,具体请点击进入浏览。
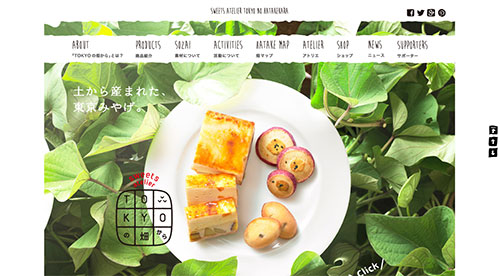
Tokyonohatakekara
甜品店的网站,手绘元素比较多,很可爱。
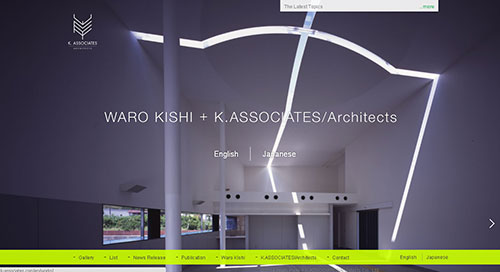
K-Associates
一家室内设计公司的网站,他们的作品展示方便很特别,使用了垂直色块,然后从右向左的水平慢移,点击作品的图像展示以全屏方式展示。
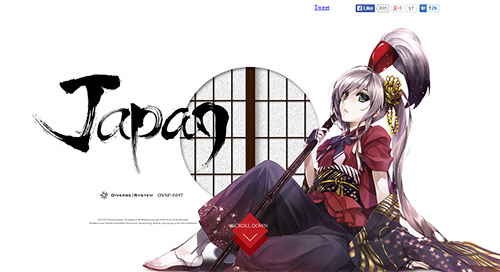
Japan
这网站不是用FLash做的。
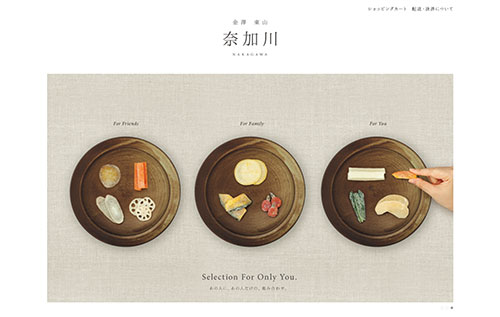
Kamomepark
首页使用全屏幻灯展示,菜单和新闻用方块固定在边栏,方块设计简约,但是不影响整体外观。
产品展示页是使用不间断水平浮动图片方式,功能很强大,支持鼠标中键来控制滚动,用户点小图后全屏显示大图,还有一点细节做得不错,当浏览大图时,本来水平滚动的图片将会停止滚动,这样用户关闭大图后也能看到刚才点击的位置。
C-Gp
强烈建议大家点击一下TEAM链接看看。
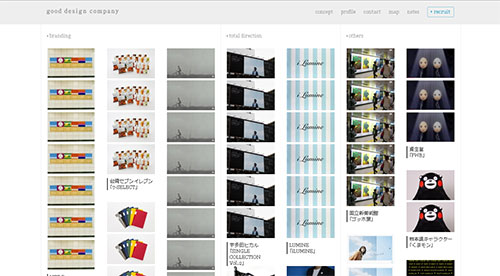
Gooddesigncompany
日本一家设计机构网站,首页直接显示作品,但展示的方式很有趣,不知道是怎么实现的;该网页的布局能自适应宽度,普屏和宽屏浏览效果很佳。
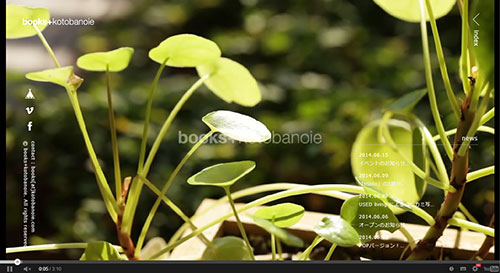
Kotobanoie
全屏视屏背景网页,要一边看视频一边浏览这个网站上的内容。
Wamokei
一家模型制作公司的官方网站,
单页面网站设计,首页的第一屏使用了全屏照片作为背景,另外当用户点击其它页面时,一样也是全屏的。
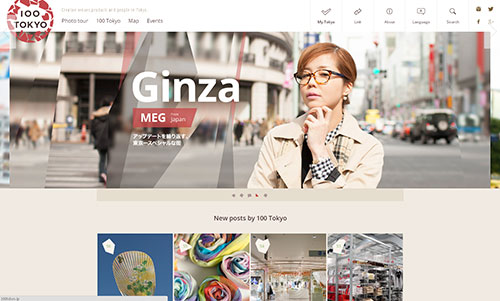
100tokyo
这个100tokyo使用了扁平化设计,支持响应式,整个网站配色以浅棕色为主,使用了简单的CSS3样式,比如鼠标经过渐变效果。
Santepc
全屏Flash网站,看起来给人一种很潮的感觉。
总结:看了以上的日本网页设计作品,应该可以找到一些设计的创意灵感,网页设计不一定要响应式,不一定是扁平化,创意结合技术才是王道!