手机和显示器的区别仅仅是一个大、一个小么?显然不是这样的,细心的手机用户一定都会发现同样一张图片或者照片在手机上和显示器上看,“看起来”的大小是不一样的,甚至是相差悬殊的,这事怎么回事呢?

从参数上来说,显示器的尺寸是:21英寸,分辨率是:1680×1050,手机的尺寸是:3.7英寸,分辨率是:480*800。简单对比发现,很显然二者并不是简单的根据尺寸或者分辨率的倍率来拉伸放大缩小的。
二者之间存在一个转换关系……
做过印刷品设计的人都会知道在印刷上有个dpi(dots Per Inch)的参数,是用来描述指单位面积内像素的多少,dpi越小,扫描的清晰度越低。那么,在数码时代,我们依然有个参数叫做ppi(pixels per inch),用来来描述每英寸所拥有的像素数目,它是图像分辨率的单位,图像ppi值越高,画面的细节就越丰富。所以ppi就是显示器于手机屏幕显示差异 的根本所在。
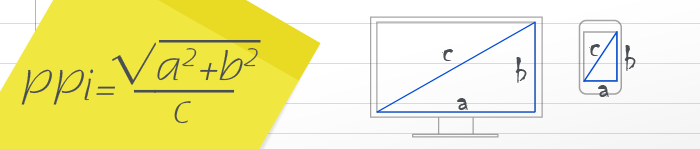
ppi与屏幕尺寸以及分辨率的转换关系可以用数学公式为:

通过计算可以得出示例中的手机的ppi为252,而显示器的ppi则为90,手机屏幕的ppi是显示器的2.8倍。简单来说,就是,在手机上看到的 图像放大2.8倍就相当于在显示器中看到的效果;或者说在显示器中看到的图像缩小1/2.8倍(约等于36%)就相当于在手机中看到的效果。

ppi的引入如果就为了得到这个数值?那么就不值得我们这么关注它了,因为如果稍加尝试,你就会发现,如以上数据所说,将电脑上图像缩小到36%,虽然看起来图像的面积跟在手机上看到的差不多,但是实际图像中的内容早已糊成一团了。
那么ppi这个参数的意义何在呢?
通过分析这个数学公式我们可以了解到ppi是与屏幕的分辨率和屏幕尺寸有关系的,那么如果我们有了这三组值中的任意两组就可以得到另外一个了。

比如,我们从ios人机界面指导手册中我们了解到ios有一些通用原则:可点击元素的最小尺寸是44×44px。那么我们可以通过计算出ppi然后推导出在iphone上44px的最小尺寸对应的屏幕尺寸是多少了。
根据前面的 计算公式,我们很容易得到 Iphone 3GS 的ppi的值为164
那么最小点击区域的44×44px的区域的ppi也等于164;
所以,将公式反推就可以得到iphone 3GS的最小点击区域的实际尺寸为0.38in。
我们知道1in=25.4mm,所以iphone 3GS的最小点击尺寸在物理屏幕上的尺寸为:0.38*25.4=9.6mm
其实一般来说,我们得到的数据更多的是这样的: windows phone 推荐点击区域为9mm,最小7mm,元素之间的距离最小7mm ;Nokia:推荐不小于1cm(0.4″)的点击区域。最小值为:食指点击7×7mm/1mm间距,拇指点击8×8mm/2mm间距,列表选项之间有 5mm间距……。由于不同终端机型的分辨率和屏幕尺寸是不相同的,所以大多数厂商更愿意定义更加直观和实际的物理尺寸来指导我们的设计(ios之所以直接 定义成像素值,那是因为他们自己既是硬件厂商又是软件厂商,所以机型的分辨率的完全在他们的控制中)。
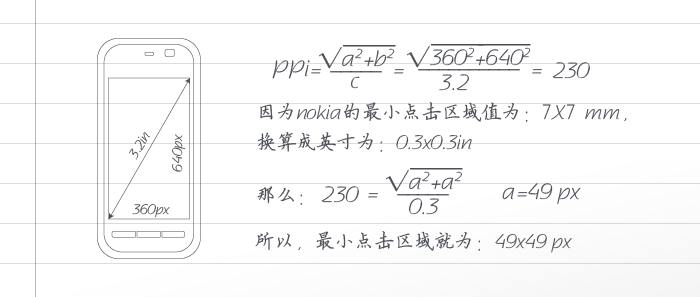
Nokia 5230为例:

…………
有了这样的一些数据,就使得我们开发触屏手机上的软件的时候,就变得有据可依,同时也对手机显示和显示器显示的差异能够有个很好的掌握。
ppi只是个参数,它更是一座桥梁,将手机和显示器关联了起来了,让我们的设计可以更加精确和有的放矢。

